这是篇很实用的研究测试类文章,介绍了如何通过信息架构层面和用户界面层面的用户研究,来定位网站的可寻性与可发现性问题的根源——究竟出在信息架构,还是导航设计。
在网站上定位不到自己想要的内容是造成用户挫败的首要原因之一。电子商务设计第一定律:“用户无法购买他不能找到的商品”。因此,此类设计缺陷可不仅仅是可用性问题,它们也会对网站的盈利能力带来巨大威胁。
可寻性问题和可发现性问题
当网站访客频繁使用搜索功能来寻找那些本可以通过浏览轻松找到的内容时,当导向关键任务页面的站内流量少得可怜时,这个网站可能已经出现了可寻性和可发现性问题。
可寻:如果用户认为某个网站中有他要找的内容或功能,他就可以很轻松地找到它们。
可发现:如果用户不知道网站中存在某些内容或功能,他仍然可以发现它们。
合理的信息架构和优质的导航系统保障了网站的高可寻性和可发现性。而解决可寻性和可发现性问题的首要挑战,便是确定问题的根源——究竟是信息架构还是导航设计的问题?以下两个例子说明了信息架构(以下简称IA,即信息架构的英文 Information Architecture 的缩写)和导航/UI问题之间的不同:
案例1:网站的两个重要部分缺乏访问量。 可能的问题根源
IA问题:用户不理解这两个部分的命名,或者其命名不能吸引用户。
UI问题:用户没有注意到指向这两个部分的链接。
案例2:内容页的“相关链接”导航组件无人使用。 可能的问题根源
IA问题:“相关链接”里面提供的链接并不是用户所感兴趣的(分类错误)。
UI问题:用户没有注意到“相关链接”组件的存在(可能位置太靠下了,或者被误认为是广告)。
胡乱猜测问题根源可能带来很高的代价。如果花钱重新设计了整个界面,结果发现是IA出了问题,那就太悲惨了。反之亦然。时间和资源有限的情况下,找准问题根源具有巨大的价值。接下来我们推荐的方法全都可以快速、远程实施,甚至无需研究员介入(当然可以自愿介入)。如此快捷有效的测试方法,我们有什么道理不用呢?
多种测试帮你找出问题根源
结合使用多种测试方法是确定问题真正原因的关键。分别针对(a)信息架构和(b)用户界面进行研究,可以增加正确定位网站问题的几率。
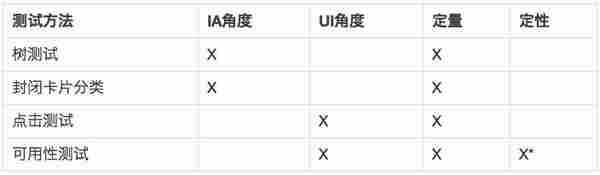
下面将要介绍的4个方法专注不同角度(或IA,或UI),并给出了定量、定性或两者皆有的结果。
*可用性测试通常是定性的,但是通过一些额外的手段,或使用类似Loop11这样的工具,也可以产出定量的结果。
1 2 3 4 5 下一页 查看全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- dnf角色名字
- 舅舅党爆料《星空》或将登陆P55平台!今年圣诞节上线
- 《方舟》开发商确定裁员6人!新作承诺不会受到影响
- 中式恐怖续作《纸嫁衣7》首曝PV公布!现已开启预约
- 周建军-老三骑驴.2017【FLAC】
- 谭维维.2007-耳界【天娱传媒】【WAV+CUE】
- 逃跑计划.2021-回到海洋【东亚星光】【FLAC分轨】
- 《对马岛》击败《战神》《蜘蛛侠》:同时在线最高单机
- 人民日报评《歌手》全开麦直播:抛去滤镜难能可贵
- 《DNF手游》可以下载了:现已开放角色创建
- 群星《醉爱对唱》[WAV+CUE][523M]
- 孟庭苇《留住这一刻》4CD[WAV+CUE][2.5G]
- 张杰《第1张》首版 [WAV+CUE][412M]
- 《永劫无间》反击《王者荣耀》:武道无穷,但请尊重“武道”
- 《星之破晓》回应《永劫无间》:蹭蹭精,莫挨,不欢迎!